| vue | 您所在的位置:网站首页 › vue 动态路由传参和query传参的区别 › vue |
vue
|
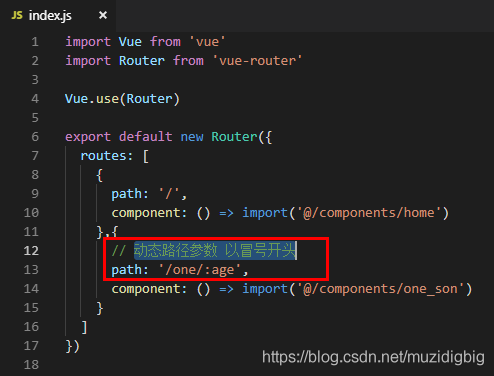
一、动态路径参数 以冒号开头(这种传参的方式会将传的值暴露在地址栏中;$route.params进行接收)
当to后面跟的是其他拼凑出来的值需要让to变为属性的方式传参 即 :to =' '
效果:
有时需要传递一个id获取对应的信息,为了兼容同一个页面的路由的参数,可传可不传,可以针对路由做以下处理: 参数后面使用 ? id 后面加个 ‘ ? ’ ,将 id 设置为可选参数 { path: '/index/:id?', //获取参数:this.$route.params.id name: 'index', component: Index } 二、get的方式进行传参(这种传参的方式相当于在地址栏?参数=值;$route.query进行接收)
效果:
用法:query要用path来引入,params要用name来引入,接收参数都是类似的,分别是 this.$route.query.name 和 this.$route.params.name 。 url地址显示:query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示 注意点:query刷新不会丢失query里面的数据;params刷新 会 丢失 params里面的数据。 使用场景:详情页(文章、商品) 若有不足请多多指教!希望给您带来帮助! |
【本文地址】
公司简介
联系我们